Hasura Webhooks
To integrate Hasura webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Hasura by using Webhooks. Hasura webhooks can be used to run some custom business logic whenever Hasura Triggers an event on your databases.
By integrating ngrok with Hasura, you can:
- Develop and test Hasura webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Hasura in real-time via the inspection UI and API.
- Modify and Replay Hasura Webhook requests with a single click and without spending time reproducing events manually in your Hasura account.
- Secure your app with Hasura validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
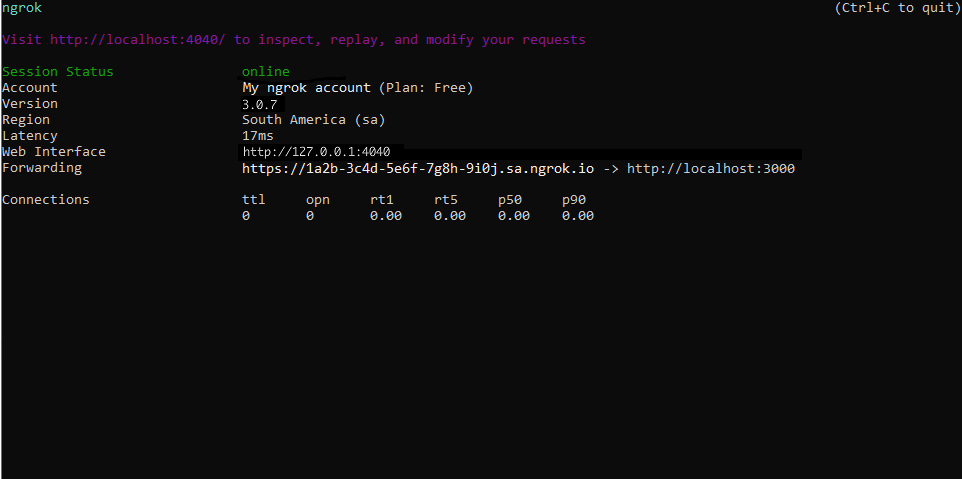
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Hasura).

Step 3: Integrate Hasura
To register a webhook on your Hasura account follow the instructions below: Note: You must have previously configured a database with your Hasura account project.
-
Access Hasura and sign in using your Hasura account.
-
On the Projects page, click Launch Console for your project, click Events on the top menu, and then click Create on the Event Triggers page.
-
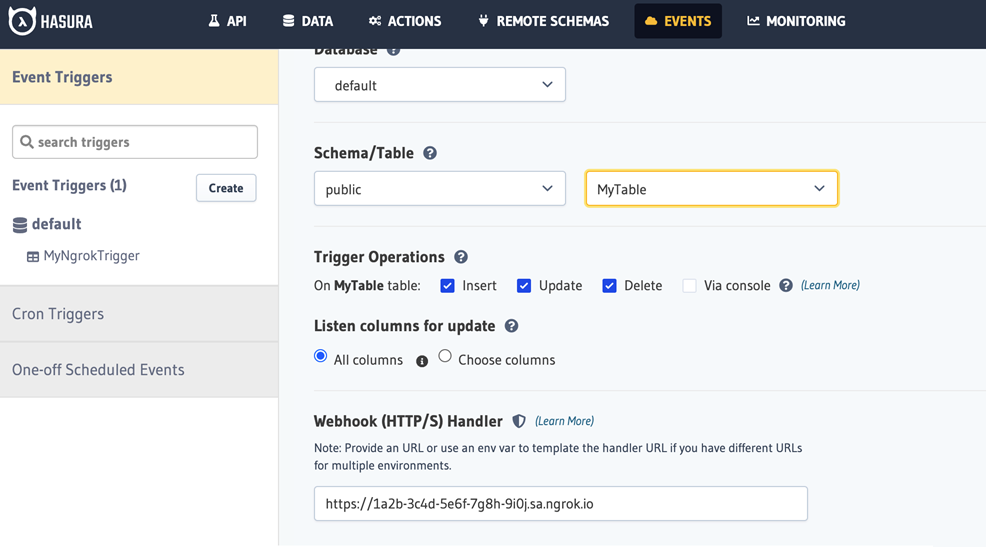
On the Create a new event trigger page, enter
MyNgrokTriggerin the Trigger Name field, select your Database, the Schema, and the Table. -
On the Trigger Operations section select Insert, Update, and Delete.
-
On the Webhook (HTTP/S) Handler field enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
Scroll down and click Create Event Trigger.
Run Webhooks with Hasura and ngrok
Hasura sends different request body contents depending on the event that is being triggered. You can trigger new calls from Hasura to your application by following the instructions below.
-
Access your database and insert a row.
Confirm your localhost app receives event notifications and logs both headers and body in the terminal.
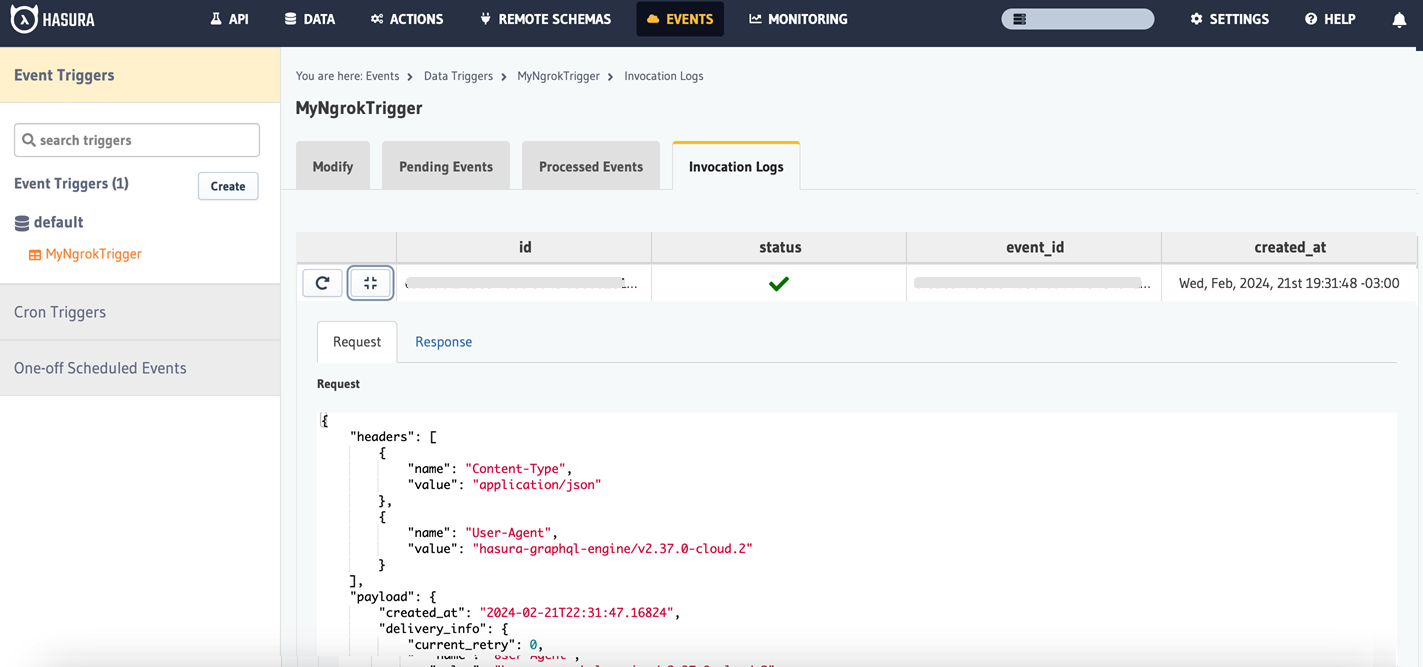
Alternatively, you can verify the log of the webhook call in Hasura:
- Click Invocation Logs on the trigger page, expand the event row by clicking the squared icon, and verify the Request tab:

Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
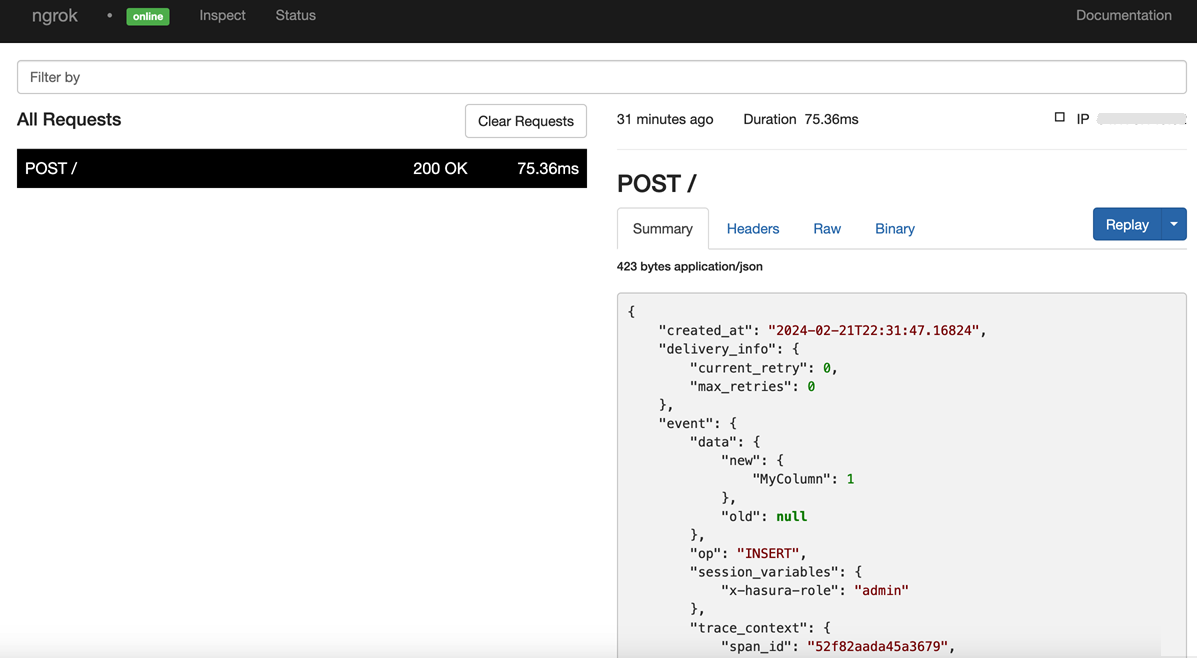
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
To inspect Hasura's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Hasura.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Hasura. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Hasura. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the id field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.